Allgemeine Informationen
Nach und nach werden wir allen Gruppen innerhalb von Attac Deutschland das neue Attac-Design und neue Funktionen anbieten. Auf dieser und den nachfolgenden Seiten stellen wir die neuen Funktionen kurz vor.
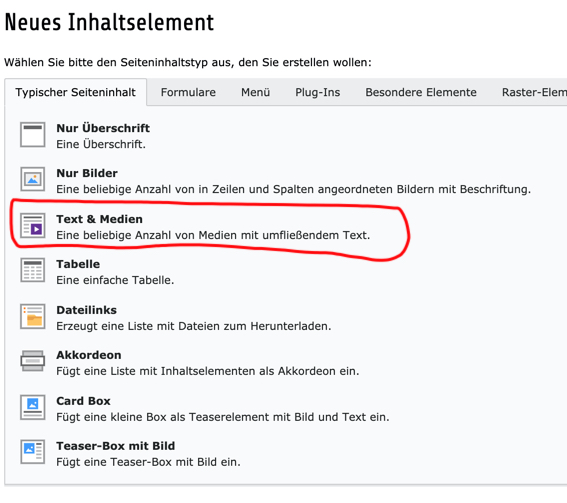
Neues Universalelement
"Text und Medien" heisst das neue Universalelement welches nun die Elemente "Text", "Text und Bild" sowie "nur Bilder" ersetzen wird. Alle Funktionen, die Du von den "alten" Elementen kennst übernimmt nun das neue Elemenet "Text und Medien". Auch neue Funktionen wie das Einstellen von Youtube-Videos ist damit möglich. Solltest Du Text einstellen wollen, ein Bild einfügen (auch ohne Text) nimm bitte nur noch dieses Element.
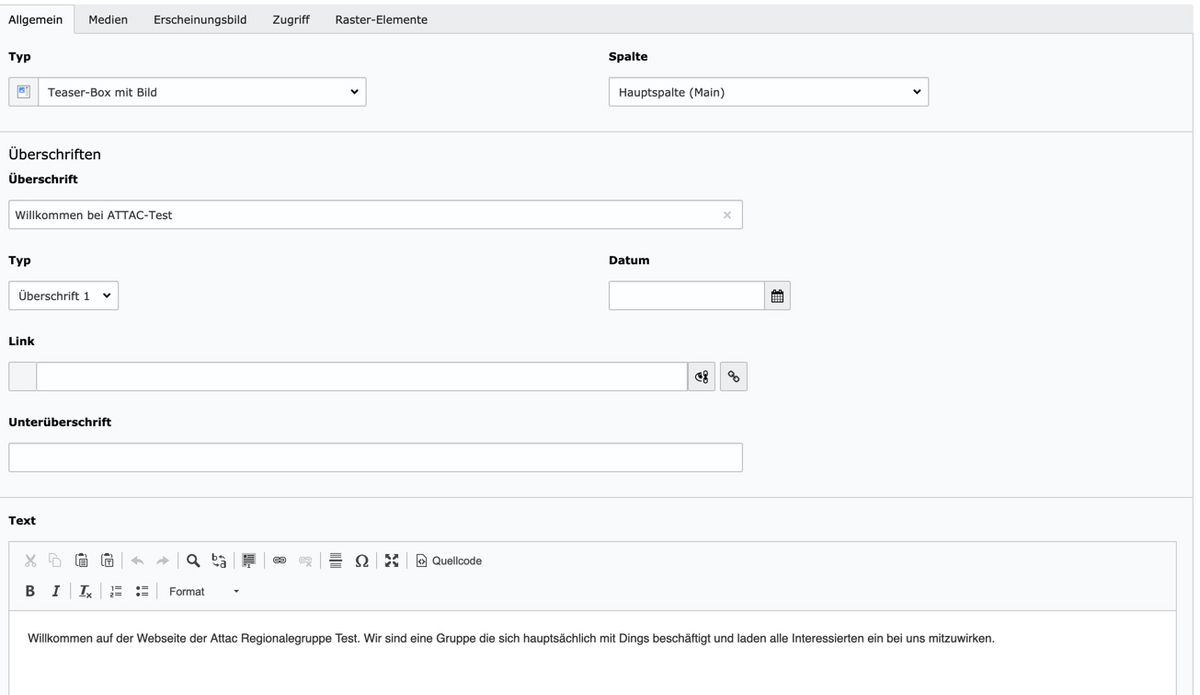
Die Benutzung des Elementes entspricht im wesentlichen die des Elements "Text & Bild". Es gibt einen Texteditor und Einstellungsmöglichkeiten für Medien-/Bildelemente.


Die Grundeinstellungen entsprechen dem Standard. Es kann eine Überschrift und etwas Text eingegeben werden. Die wichtigen Einstellungen befinden sich auf dem Reiter "Medien" und "Erscheinungsbild".
Hier kann über den Button "Mediendatei hinzufügen" ein Bild für den Teaser ausgewählt werden. Dort eignen sich Fotos der Regionalgruppe, von Aktionen etc, halt etwas was die Besucherinnen begrüßen kann. Als nächtes weisen wir dem Element zu, wie es angezeigt werden soll. Als Standard ist bei diesem Element die Option "volle Breite" konfiguriert. Der Attac-Standard ist jedoch die Option "Bild links". Bitte wähle diese Option aus.

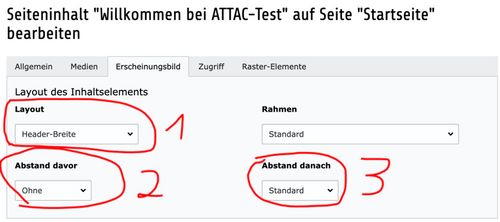
Im Reiter "Erscheinungsbild" setzen wir dann noch Details zur Anzeige. Das neue Design hat 2 Optionen was die Breite angeht und 3 Optionen für Abstände (einfachen Abstand, doppelten Abstand oder keinen Abstand)
Diese Dinge sind hier zu konfigurieren. Bei dem Teaserelement bietet es sich an die Breite auf "Header-Breite" einzustellen, da dieses Elemenbt dafür gemacht wurde. Einen Abstand nach oben brauchen wir nicht. Einen Abstand nach unten brauchen wir – hier ist Standard zu setzen für den einfachen Abstand nach unten.
Neues Element "Raster"
Neu ist auch die Möglichkeit Rasterelemente zu nutzen. Mit diesen Elemeten kannst Du die Webseite in verschiedene Spalten aufteilen.

Um ein Raster anzulegen ist ein entsprechendes Contentelement im Reiter "Raster-Elemente" auszuwählen. Wie sich da sjeweilige Rasterelement verhält liest sich in der Beschreibung ab. Es gibt folgende Optionen:
- Grid: 2 symmetrische Spalten
Fügt ein Grid mit 2 symmetrischen Spalten (Desktop) und einer Spalte (Mobil) ein - Grid: 3 symmetrische Spalten
Fügt ein Grid mit 3 symmetrischen Spalten (Desktop) und einer Spalte (Mobil) ein - Grid: 2 Spalten (Hauptspalte/Marginalspalte)
Fügt ein Grid mit Haupt- und Marginalspalte ein - Grid: 2 Spalten (Marginalspalte/Hauptspalte)
Fügt ein Grid mit Marginal- und Hauptspalte ein - Grid für 3 Spalten mit gleicher Höhe
Hier kann gern mal etwas herumprobiert werden. Auch ein Rasterelement kann leicht von der Webseite wieder gelöscht werden.
Für ein Spaltendesign welches Text und vielleicht eine Box mit News oder Terminen beinhalten soll, eigenet sich am besten die Option "Grid: 2 Spalten (Hauptspalte/Marginalspalte)" denn diese legt eine breite Spalte links und eine smale Spalte rechts an.
Als nächstes hätten wir die Möglichkeit Einstellungen für dieses Element vorzunehmen, doch das ist nicht nötig. Das Element mus seinfach abgespeichert werden.
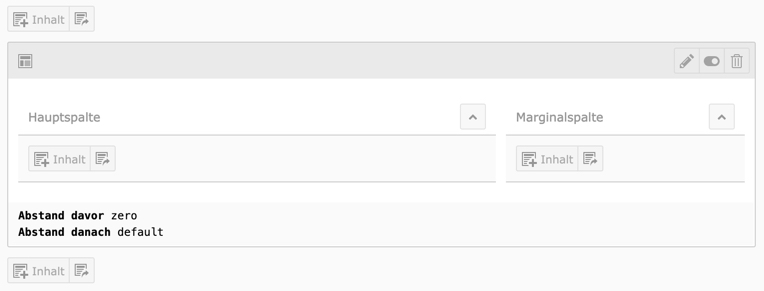
Als nächstes sehen wir ein leeres Rasterelement in unserem Backend welches nun mit Inhalt befüllt werden kann.
Mit einem Klick innerhalb der entsprechenden Spalte auf die Schaltfläche "+Inhalt" kann in dieser Spalte ein entsprechender Inhalt angelegt werden. Zum üben bitte in der Hauptspalte ein Inhaltselement "Text & Medien" anlegen und mit etwas Text befüllen.

Ist das geschafft legen wir ein Element in der Marginalspalte an. Das kann auch normaler Text (also "Text & Medien" sein, oder halt ein Plugin mit einer speziellen Funktion wie News oder Termine. Zum Testen bitte ein normales "Text & Medien" Element hinzufügen und dieses wieder mit einer Überschrift und etwas Text versehen.
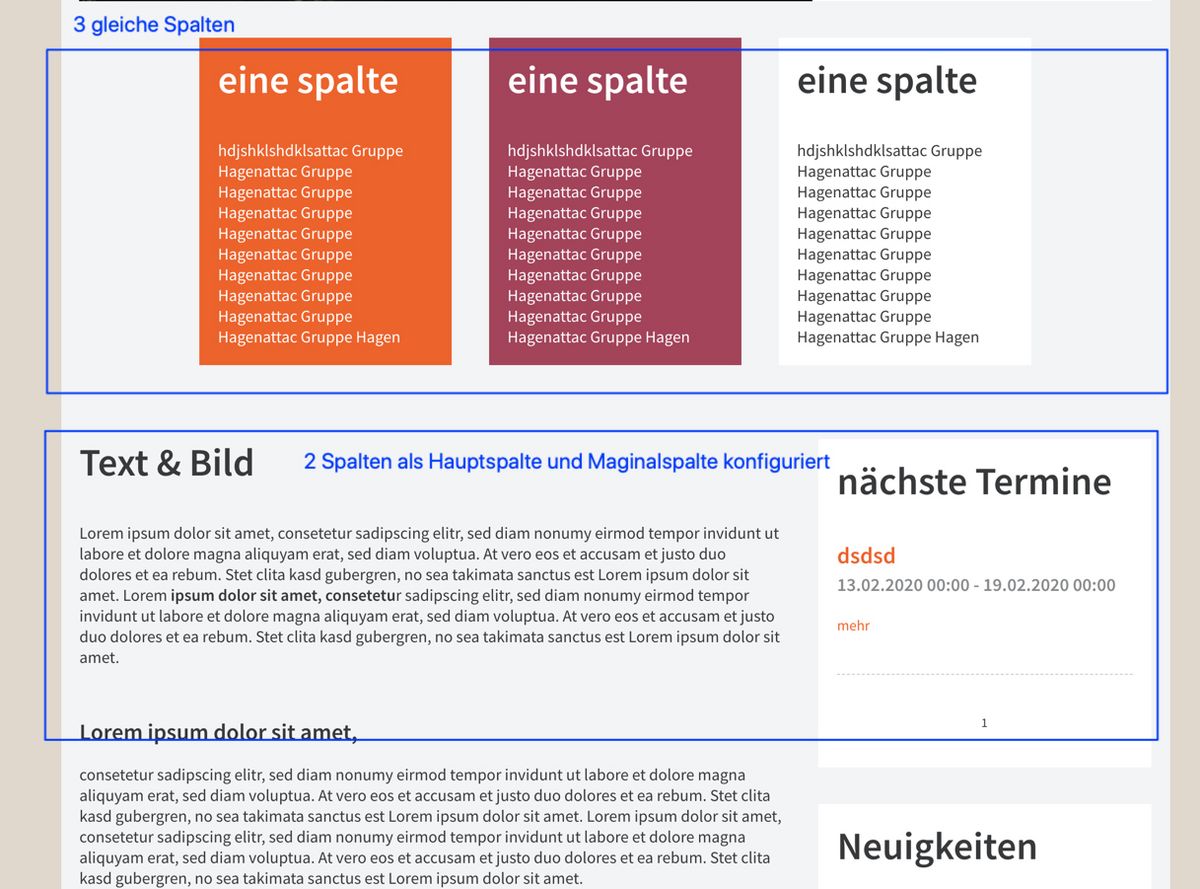
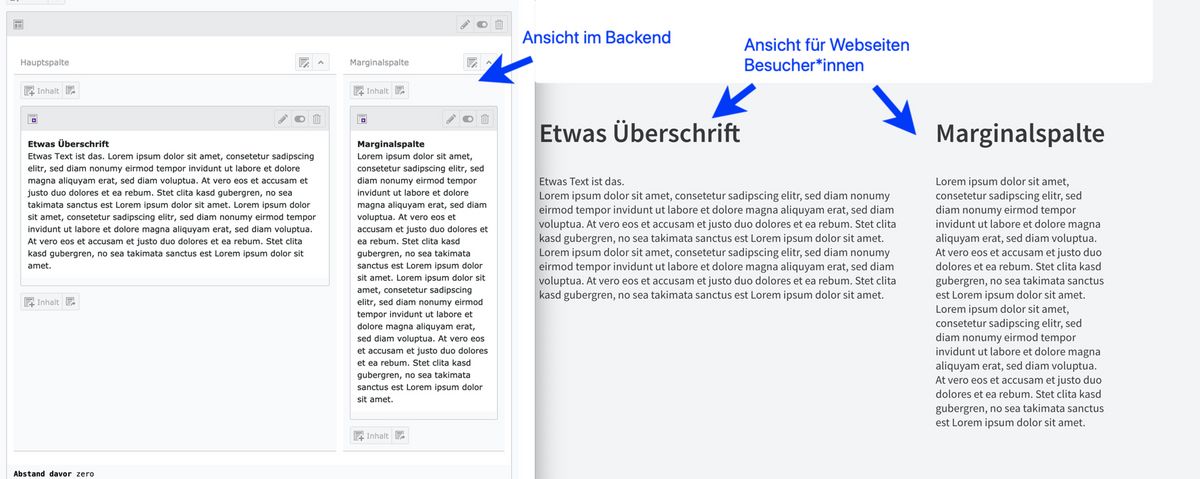
So sollte das nun aussehen:

Neu sind nun die Optionen "Text & Medien" Elemente mit einer Boxhintergrundfarbe zu versehen. Um dies zu tun wähle bitte das Element in der Marginalspalte zum Bearbeiten aus (Bleistiftsymbol) und nutze die Option "Rahmen", welche sich im Reiter "Erscheinungsbild" befindet. Dort gibt es Optionen für 3 verschiedene Farbkonfigurationen. Weiße Boxen = "Box mit Hintergrundfarbe - Weiß" eignen sich am besten für News-, Termin, oder Module mit normalem Textinhalt.
Besondere Hinweise, die wir bitte nur sparsam einsetzen sollten können mit Orange oder Bordeaux hinterlegt werden. Probiert doch einfach etwas herum.
Neues Element "Trenner"
Der "Trenner" lockert die Webseite auf und trennt sogleich Inhalte. Hier nachfolgend seht ihr den "Trenner" in Aktion. Es ist die gepunktete, orangefarbene Linie. Als Contentelement einfach das Element "Trenner" im Reiter "Besondere Elemente" auswählen, speichern und schon ist dieses Element aktiv. WICHTIG: Jedes Element, ob "Text & Medien" oder ein anderes wird mit einem "Abstand danach" Standard konfiguriert. Ein Trenner hat schon einen Standardabstand definiert. Unter Umständen ist es nötig das Element welches vor dem Trenner angezeigt wird im Reiter "Erscheinungsbild" mit der Option "Abstand danach" - "ohne" zu konfigurieren und abzuspeichern.











